This Photoshop Script has been put together to simplify the task of exporting a sprite sheet from a Photoshop file that contains Frame Animation data or a layer set containing 1 layer (or a sub-set) for each frame/sprite that you would like on the resulting sprite sheet.

Download
You can download the latest version of the Sprite Sheet Generator script below.
Sprite Sheet Generator - Version 0.6.0Installation
If you simply want to test the script out, then there is no install necessary. Just extract the .jsx file from the .zip file above and you should just be able to double click the script and it will run in Photoshop as if you had installed it and selected the relevant action from the menu. If that fails for some reason, you can drag and drop the script file onto Photoshop to run it once.
If you like the script and want to install it, follow these steps.
-
Extract the .jsx file from the zip file above.
-
Copy and paste this file into your scripts presets folder:
- OSX: /Applications/Adobe Photoshop
/Presets/Scripts/ - Windows: C:\Program Files\Adobe\Adobe Photoshop
\Presets\Scripts\
- Close and restart Photoshop.
Once installed, you can run the script by selecting File -> Scripts -> Sprite Sheet Generator from the application’s menu.
Usage
Once installed, you can run this script by going to File -> Scripts -> Sprite Sheet Generator

This script opens a new document and copies all of your sprite data to that image. We try to leave your original document in the exact same state that we found it, but please do save your document before running this script just incase!
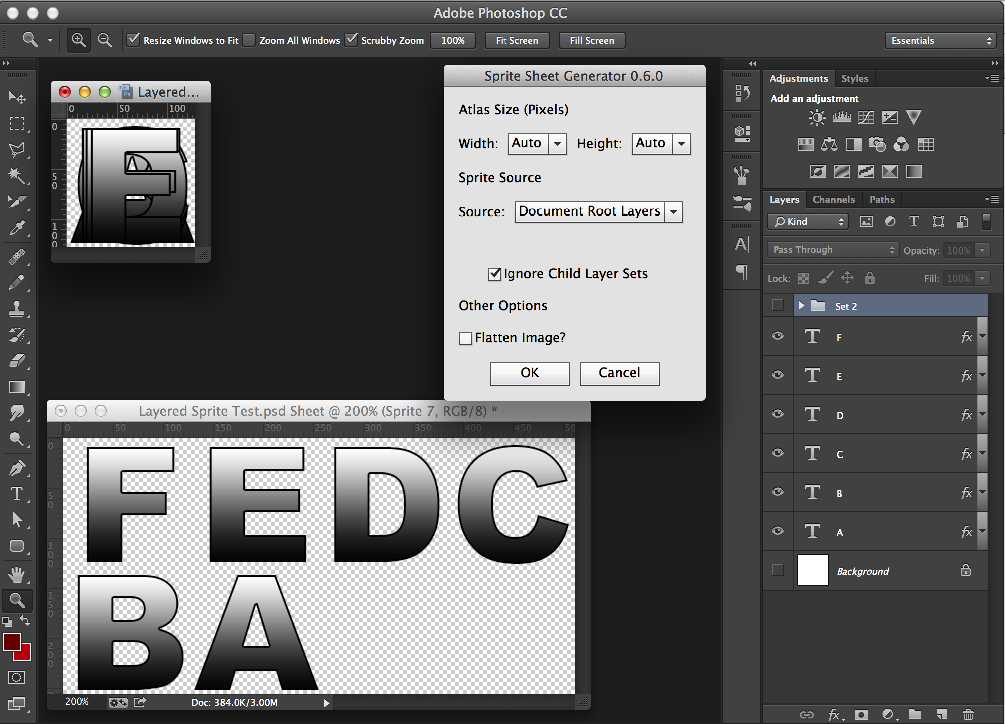
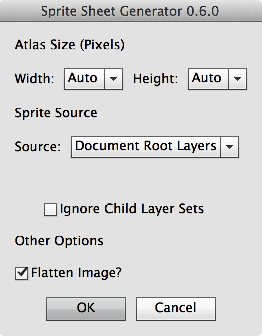
The settings serve the following purpose;
Atlas Size: You can fix the width and/or the height of the resulting sprite atlas. If you leave both set to ‘Auto’ then the smallest “power of two” texture size will be used. If only one setting is left to ‘Auto’ then the smallest POT value will be selected to fix the sprites. If you fix both, then your sprites might not fit - no warning will be issued!
Sprite Source: You can select one of the following options for generating your sprite sheet;
- “Frame Animation”: If you have setup your document as a Frame-based Animation then this will simply make each frame into a sprite and put them together on the resulting sprite sheet.
- “Document Root Layers”: The script will go over every layer in the document root and make each layer a Sprite in the resulting Sprite sheet. If you have a background layer, this will be skipped. Note that only the visibility of the sprite layers will be toggled on/off during the process. If you have background layers, you must decide whether you want them on every sprite or not by tweaking their visibility.
- “Specific Layer Set”: You can select a layer set from the document and have each layer from that set used as a sprite. Once again, the script will not just capture that layer, but the entire image (all layers) with that the Sprite Layers turned on/off. This gives you maximum flexibility as you can have effect layers above/below your frames that appear on every sprite if you desire.
Ignore Child Layer Sets: In “Document Root Layers” or “Specific Layer Set” mode you can choose whether you want the script to treat layer sets (folders) within the given set of layers as sprites. If this tick box is checked, then all child layer sets are ignored (although their visibility is not changed from it’s initial setting). If you uncheck this box, they are treated as artwork layers, meaning each sprite in your sprite sheet can actually be a complicated group of other layers if you need that.
Layer Set: In “Specific Layer Set” mode this is the set of layers to treat as your sprites.
Flatten Image: Checking this box will flatten the resulting image. Otherwise, each sprite will remain as a separate layer.
License
This script is released under a GPLv3 License. You’re free to use it for personal or commercial uses. Please just share any improvements that you make to the script with me and I’ll include them in future versions (and add your name to the credits of course!).